WordPressでセキュリティキーを使って2段階認証する方法
概要
WordPressで二要素認証としてセキュリティキーを利用する方法について紹介します。
環境
- WordPress 6.1.1
やりたいこと
今回WordPressでやりたいことは、管理ダッシュボードへのサインイン時にYubiKeyなどのセキュリティキーを使って2段階認証、2要素認証を行うことです。
そのために「Two-Factor」というプラグインを利用したのですが、このプラグインには問題があります。セキュリティキーでの認証時に比較的新しいChromeやEdgeのバージョンではうまく機能しません(さらにFirefoxでも110では機能しないという報告があるようです)。これはプラグインではFIDO 1はサポートしているのですが、新しいブラウザで対応しているFIDO 2でのセキュリティキーの認証に対応していない事が原因です。
この問題を解決するためのプラグインが公開されているため、セキュリティキーを利用する場合は、さらに別のプラグインをインストールする必要があります。
ちなみにTwo-Factorでは、TOTP、ワンタイムパスワードでの認証なども利用できます。もしもセキュリティキーがない場合は、こちらを利用することも可能です。こちらについては、追加のプラグインは必要ありません。
設定方法
2要素認証のために導入するプラグインは、「Two-Factor」と「WebAuthn Provider for Two Factor」の2つです。
WebAuthn Provider for Two Factor
WebAuthn Provider for Two Factorは、Two-Factorプラグインのセキュリティキーの登録時に発生するエラーを解決するためのプラグインです。もしも、セキュリティキーを利用しない場合は、このプラグインは必要ありません。
プラグインの導入後、設定はユーザーの編集から行います。通常であれば、FIDO U2F秘密鍵を選択して、セキュリティキーの設定ができるはずですが、セキュリティキーの追加の際に次のようなエラーが発生します。
Failed to execute ‘postMessage’ on ‘DOMWindow’: The target origin provided (‘chrome-extension://************’) does not match the recipient window’s origin (’null’).
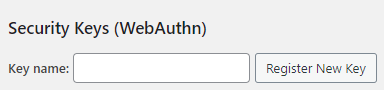
そこで、追加したWebAuthn Provider for Two Factorプラグインの導入時に追加される、「Security Keys (WebAuthn)」からセキュリティキーの追加をします。
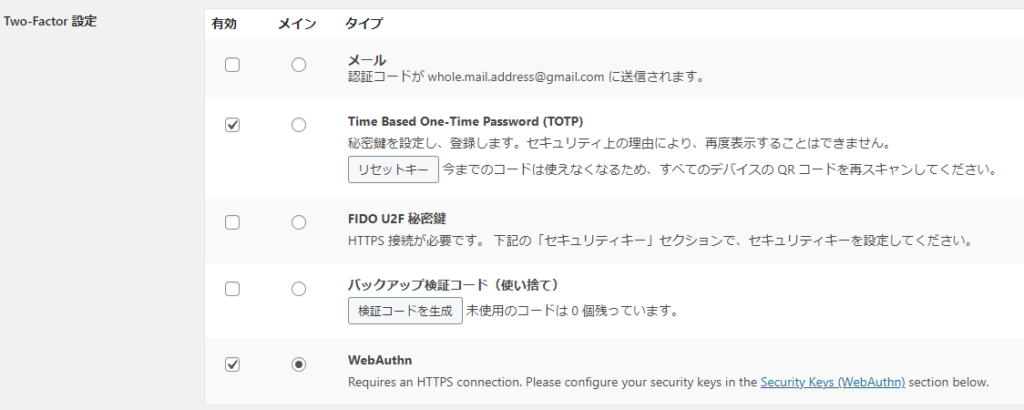
追加後は、Two-Factor設定から、「WebAuthn」を有効にするため、チェックを入れて保存します。私は、セキュリティキーが使えない環境でもログインできるようにTOTPについても別に設定を行っています。
これでセキュリティキーを使った2要素認証ができるようになりました。
さいごに
Two-Factorプラグインだけで全てが完結すれば良かったのですが、開発のリソースが足らず、FIDO 2への対応が追いついていないようです。
U2F support in the future versions of Chrome · Issue #423 · WordPress/two-factor
しかし、有志の方が対応のためのプラグインを別途作成していたため設定可能でした。
この記事が他の方の参考になれば嬉しいです。