概要
最近、ベンチマークというものに興味があり、色々と実行しています。
今回は、macOS上でSafariブラウザとChromium系のブラウザであるVivaldiでSpeedometer 2.0を実行した結果を紹介します。
実行環境
ベンチマークを実行した環境は次です。パソコンの環境とブラウザの環境について記しました。
- mac mini 2018 i7-8700B
- macOS Monterey 12.3.1
- Safari 15.4 (17613.1.17.1.13)
- Vivaldi 5.1.2567.73(Chrome/98.0.4758.141)
ベンチマークについて
今回実行したベンチマークはSpeedometer 2.0です。これは、ブラウザ上で実行するベンチマークツールです。主にJavaScriptに関する性能を調べます。
ブラウザ上で実行するベンチマークツールは他にもありますが、こちらは実行時間が短く、JavaScriptに特化しているという印象です。
Speedmeter 2.0では、昨今のJavaScriptのフレームワークであるVue.jsやReact.jsなどを実行します。もちろん、素のJavaScriptについても確認を行います。普段のブラウザ利用では、このようなフレームワークが用いられていることがほとんどですので、かなり実利用によせたベンチマークと言えます。
実行結果
ここから、実行結果を見ていきます。
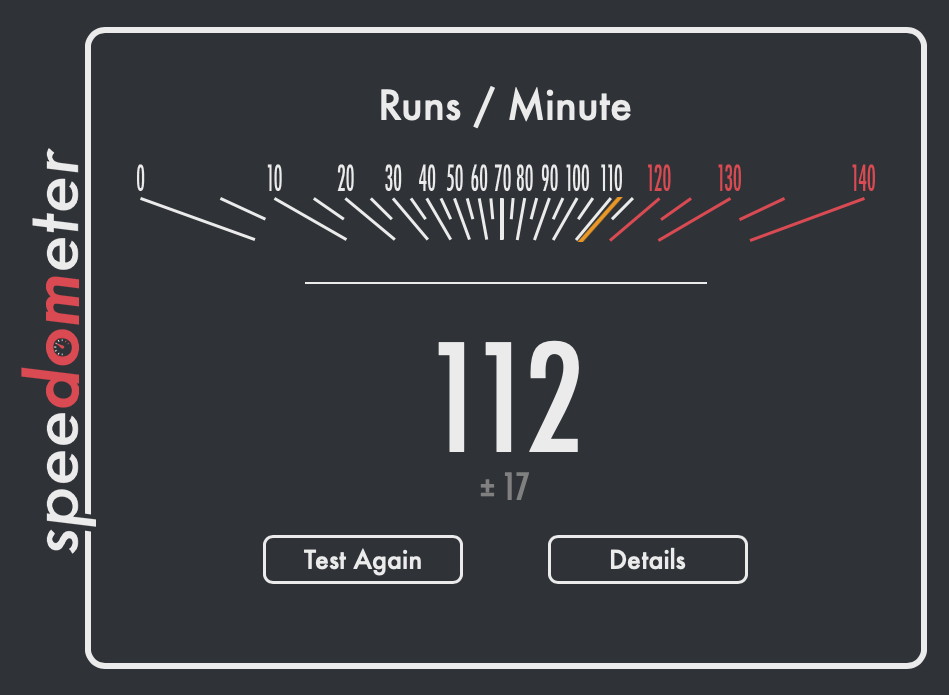
Safariの実行結果はつぎのようになりました。
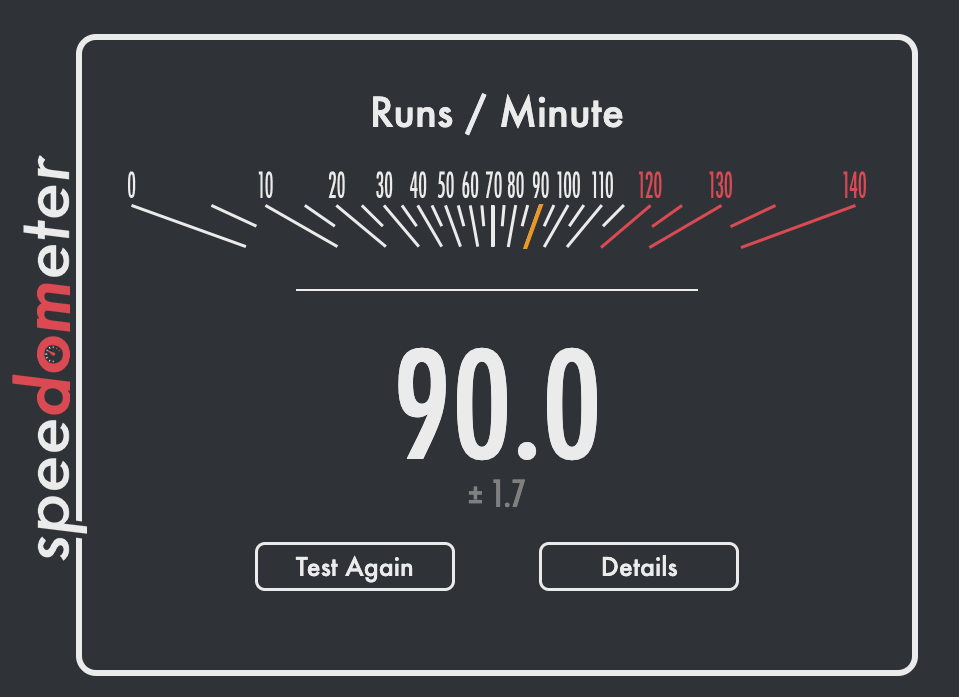
Chromeと同じエンジンを利用したVivaldiの結果は次のようになりました。
この結果より、少なくともSafariの方がベンチマークのスコアが高く、性能が高いと言えそうです。
別のBasemark Web 3.0のようなブラウザで実行するベンチマークツールでは、Safariのスコアが低くなることも多いので、少し意外な結果と言えます。
おそらくですが、ベンチマークの計測方法が異なるというのが原因と思われ、Speedometer 2.0の計測方法ではSafariの方が、性能が高いということかと思います。
さいごに
Safariの方が、スコアが高いというのは意外でした。