概要
最近、Visual Studio Code(以下VSCode)でリモートの環境を使用して開発できる機能がリリースされました。具体的には、SSHでアクセスしたり、Dockerで作成したコンテナにアクセスしたりして開発できるようになりました。
もともとVSCodeのInsider版では少し早く使えるようになっていたのですが、最近になってStable Build版でも使えるようになりました。
今回は、この機能を使ってSSHでアクセスできるリモートの環境で開発する方法を紹介します。
環境
- macOS
- VSCode 1.35
今回紹介する機能はバージョン1.35から使えるようになった機能です。1.35よりも古い場合は1.35以上に更新する必要があります。
インストール
今回紹介する機能を使うためには、VSCodeの「Remote Development」という拡張機能をインストールする必要があります。そのため、まず「Remote Development」という拡張機能をインストールしましょう。
この拡張機能をインストールすると、一緒に「Remote - SSH」「Remote - Containers」「Remote WSL」などの拡張機能もインストールされます。それぞれSSHやコンテナやWSLなどの環境へアクセスするために使用される拡張機能なので、削除しないようにしましょう。
設定
今回は、SSHでリモートの環境にアクセスします。SSHでアクセスするためには、VSCodeがインストールされている環境に、OpenSSHなどのSSHのクライアントがインストールされている必要があります.macOSやLinuxではインストールされていることが多いと思うのですが、Windowsではインストールする必要があります。今回インストール方法は省略します。
SSHのクライアントがインストールされているとした場合、次にリモート環境にアクセスするためのSSHの設定が必要です。設定は、ホームディレクトリの下の.sshディレクトリの下にconfigという名前のファイルで保存します。つまり、~/.ssh/configに保存します。詳しい設定の仕方はssh config等で調べれば出てくるのでここでは詳しく説明しません。また、アクセスの際にはSSH公開鍵認証によるアクセスが必要です。詳しい説明は、同じようにssh 公開鍵認証等で調べれば出てくるので詳しく説明しません。
今回、test.example.comにtestというユーザで鍵を~/.ssh/id_ecdsaという場所に置いてあるという例で、アクセスする方法を紹介します。
Host test
HostName test.example.com
User test
IdentityFile ~/.ssh/id_ecdsa
使用方法
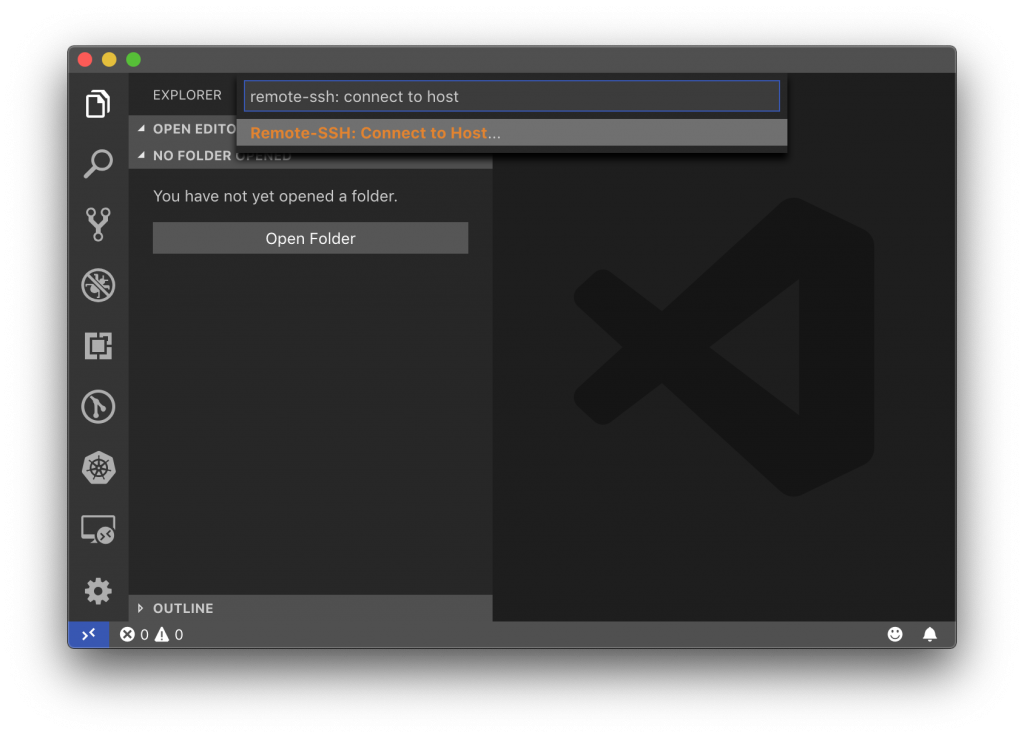
実際にSSHでアクセスしてみましょう。拡張機能をインストールすると、右下に次のようなボタンが追加されているはずです。
このボタンをクリックし、さらに「Remote-SSH: Connect to SSH…」という項目をクリックします。
クリックすると、先ほど~/.ssh/configに設定した、SSHでアクセスできるリモート環境が表示されるので、それをクリックします。
これで、リモートの環境で開発できるようになりました。
ポート転送
この機能は便利なので紹介します。
SSHのポートフォワーディング機能を使ってリモートのポートをローカルに転送することができます。そのため、例えばリモートでウェブアプリケーションを開発しているときに3000番ポートでウェブサーバを立ち上げて、そのポートをローカルに転送してくればhttp://localhost:3000 のようにアクセスできます。
この機能は、リモートに接続後、右下のボタンをクリックし「Remote-SSH: Forward Port from Active Host…」という項目を選択し表示される項目で転送したいポート番号を入力することでできます。
さいごに
VSCodeを立ち上げたら、毎回この操作をする必要がありますが、これでリモートの環境で開発できるようになります。ローカルのマシンに限界を感じていたり、開発環境と実行環境をなるべく近づけるためにローカルマシンと別に開発環境がある場合、役にたつと思います。
なるべく役立てて快適な開発環境が作れるようになれたらいいとですね。