概要
Bootstrapのバージョン4のベータ版が終わり、正式にリリースされました。
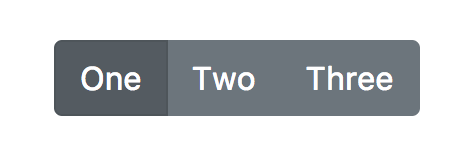
ここでは、Bootstrap v4で、inputタグで作ることができるラジオボタンを横並びにして、さらにボタン風にする方法について紹介します。
方法
さっそくやってみましょう。
実は、ドキュメントにやり方が書いてあるのでそれにそってやるとこのようになります。
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> One
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option2" autocomplete="off"> Two
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option3" autocomplete="off"> Three
</label>
</div>
ここで重要な部分は、data-toggle="buttons"という部分です。
これは、BootstrapのJavaScriptに関係するもので、これを設定することで、JavaScriptでいい感じにラジオボタンをボタン風にしてくれます。
このようにJavaScriptを使っていることから、私の場合Vue.jsと組み合わせてみると、うまくVue.jsが反応しなくなりました。
なので、次にdata-toggle="buttons"を書かない方法、JavaScriptを使わない方法を紹介します。
JavaScriptを使わない方法
JavaScriptを使わない場合、別にスタイルシートを記述する必要があります。
<div class="radio-button btn-group btn-group-toggle">
<input type="radio" name="options" id="option1" autocomplete="off" checked>
<label for="option1" class="btn btn-secondary">One</label>
<input type="radio" name="options" id="option2" autocomplete="off">
<label for="option2" class="btn btn-secondary">Two</label>
<input type="radio" name="options" id="option3" autocomplete="off">
<label for="option3" class="btn btn-secondary">Three</label>
</div>
.radio-button input[type="radio"]:checked + label {
background-color: #5a6268;
border-color: #545b62;
color: #fff;
}
cssで指定しているカラーコードは好きなものに変えてください。
重要な部分は、labelタグのforです。このforに対応するラジオボタンのidを指定することでラベルのクリックでラジオボタンの選択をしたことになります。
こうすることでラベルのクリックとラジオボタンのボタンが関連づけられ、cssでラジオボタンがチェックされた時に、+を使ってラジオボタンの直後にあるlabelの色を変えるようにしています。
まとめ
通常であれば、最初に紹介した方法でやるべきなのでしょうが、私のように別のライブラリと組み合わせると相性が悪くなるということがあります。
このような時は、JavaScriptを使わない方法で実現することをお勧めします。