IDEのひとつである、Intellij IDEAで、Node.jsのプロジェクトをインポートする方法についてまとめました。
概要
Intellij IDEAでは、プラグインをインストールすることによって、Node.jsのプロジェクトを開発することができます。
しかし、Intellij IDEAでNode.jsのプロジェクトをインポートしようとしたら、かなり面倒な手順を踏むことになりました。
今回は、私がインポートをした方法について、いくつかの方法をまとめておきます。
環境について
今回インポートするNode.jsの環境は、フレームワークとしてExpressを使ったプロジェクトです。
そして、Intellij IDEAは、エディションとしてUltimate、OSはMac OS Xを使っています。
なので、一部の設定が、違うことがあると思います。
インポートについて
Intellij IDEAでは、.ideaディレクトリのファイルや、プロジェクトのルートディレクトリにある拡張子が.imlのファイルの内容を見てプロジェクトを認識します。通常、インポート時には、これらのファイルがない場合には新たに作成され、ある場合には、一部を変更してそのまま引き継がれます。
これらのファイルには、このプロジェクトはどのようなプロジェクトであるか、ビルドやデバッグの設定などが書かれています。
インポート時に、これらのファイルが存在し、正しく設定されているのであれば、インポート後も、正しくプロジェクトが認識されて、そのまま開発をすることができるのですが、もし、ファイルが存在しない場合は、そのまま開発を続けることができず、手動で設定をする必要があります。
今回は、設定ファイルが存在しないプロジェクトをインポートする方法を2つ書いておきます。
既存の設定を流用する
こちらは、別のNode.jsのプロジェクトを作成し、そこの.ideaディレクトリと、.imlファイルをコピーする方法です。
最初に、新しくNode.jsのプロジェクトを作成します。
「Create New Project」をクリックします。
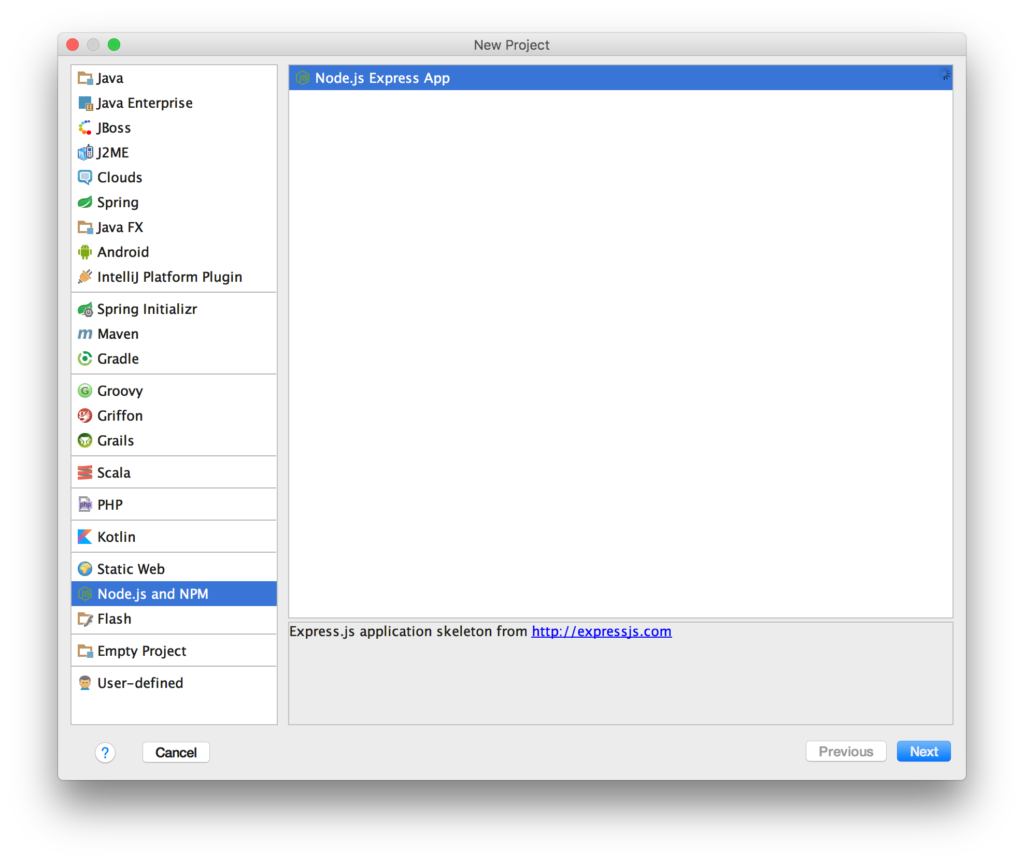
Node.jsのプロジェクトを作成するので、左のプロジェクトの中から、「Node.js and NPM」を選択して、「Next」をクリックします。
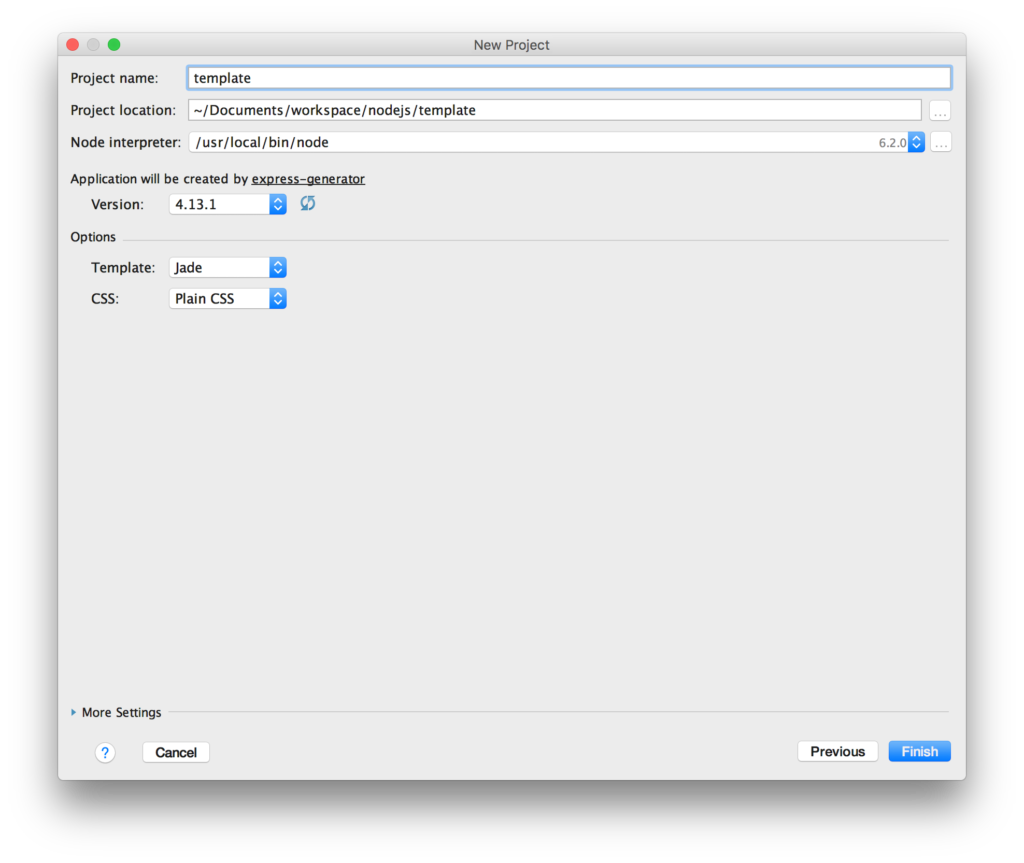
次に、プロジェクトの名前や場所の設定をします。名前はなんでもいいです。今回は、「template」という名前のプロジェクトを作成します。
最後に、「Finish」をクリックします。
これで、Node.jsの設定が書かれたファイルについて.ideaディレクトリに作成されました。
次に、プロジェクトをインポートします。
「Import Project」をクリックします。
その後、プロジェクトを選択します。今回は「importproject」という名前のプロジェクトをインポートします。
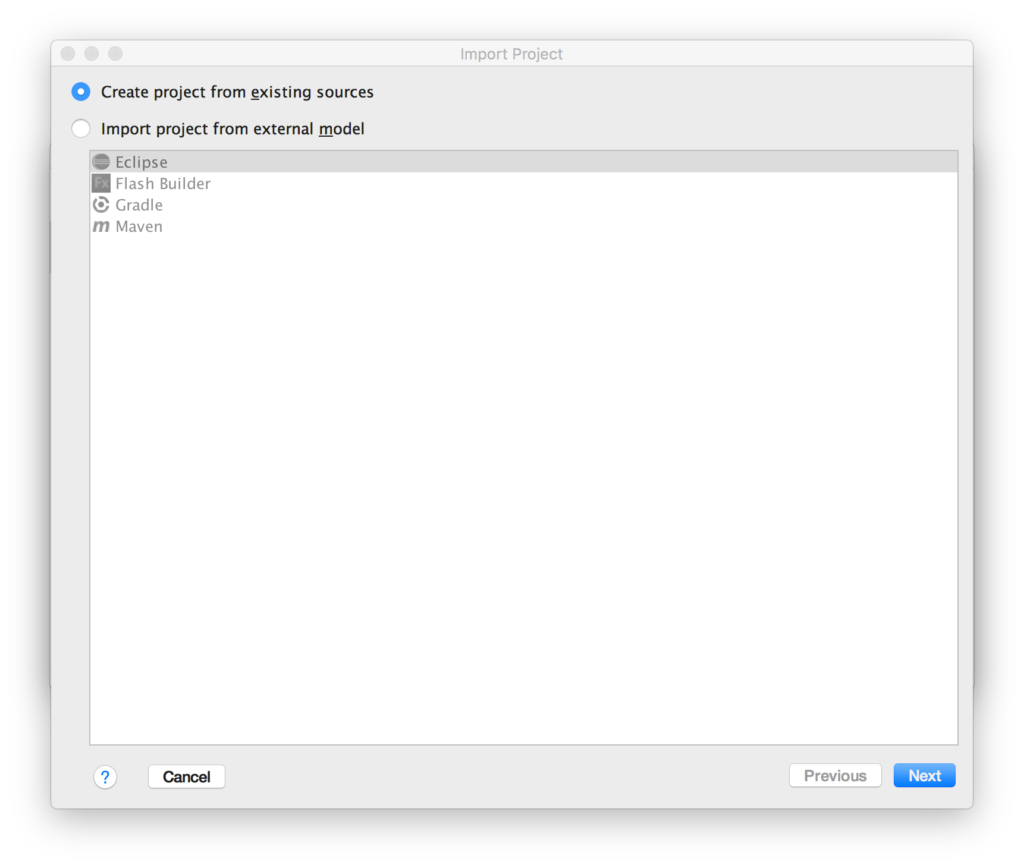
「Create project from existing sources」を選択して、「Next」をクリックします。
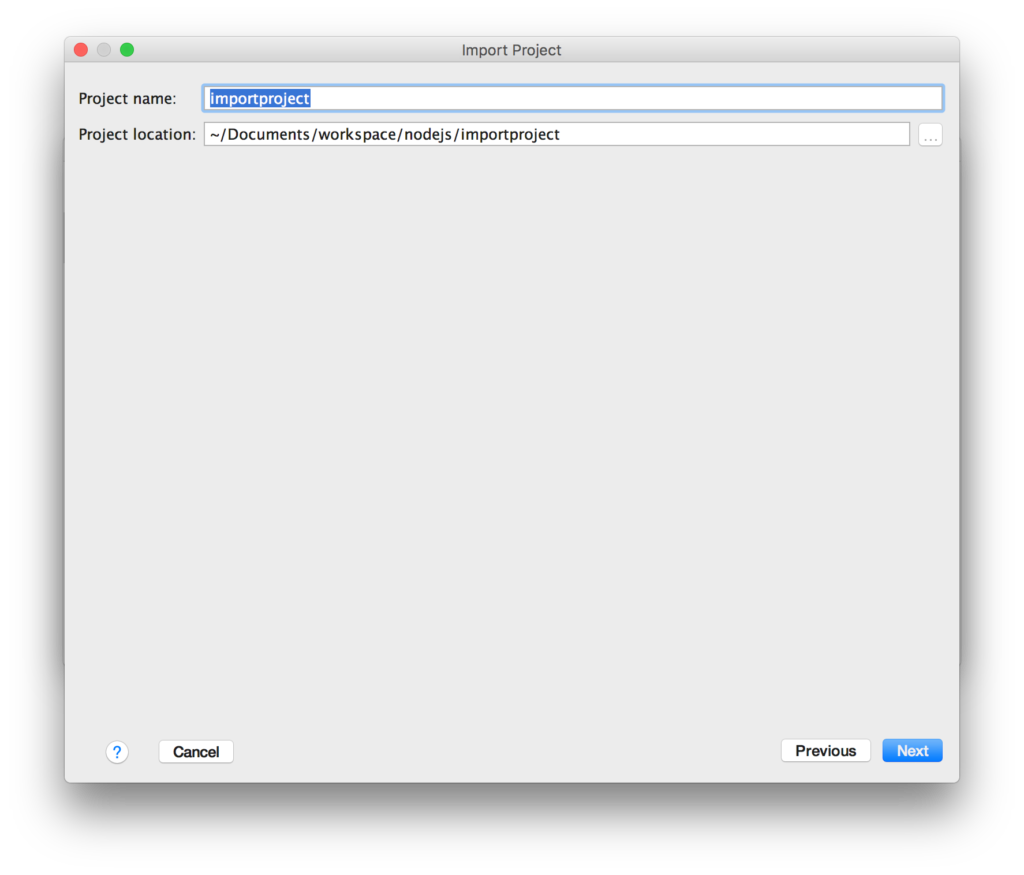
プロジェクトの名前や、プロジェクト場所を設定して、「Next」をクリックします。
あとは、「Next」をクリックし続けて、最後に「FInish」をクリックすればインポートが終わります。
これで、準備完了です。
さいごに、templateプロジェクトにある、.ideaディレクトリをimportprojectプロジェクトにコピーをして、.idea/modules.xmlを一部変更すれば完了です。
.idea/modules.xmlは、インポートするプロジェクトの.imlファイルのパスを設定します。
今回のimportprojectの場合は、下記のようにします。
<?xml version="1.0" encoding="UTF-8"?>
<project version="4">
<component name="ProjectModuleManager">
<modules>
<module fileurl="file://$PROJECT_DIR$/importproject.iml" filepath="$PROJECT_DIR$/importproject.iml" />
</modules>
</component>
</project>
今回は、importprojectという名前のプロジェクトをインポートし、そのとき、importproject.imlという設定ファイルが作成されたので、このようになっています。
これで、設定は完了です。
手動で設定
もうひとつの方法として、手動でNode.jsの設定をするというものです。
Intellij IDEAで、Node.jsの開発をして不便に思うことは、デバッグや実行の部分だと思います。なので、ここの部分を設定すれば、Node.jsのプロジェクトとして、満足に使うことができると思います。
上記の方法で、プロジェクトをインポートしておきます。
インポート後は、「Run」>「Edit Configurations…」を選択し、デバッグや実行に関する設定の画面を表示させます。
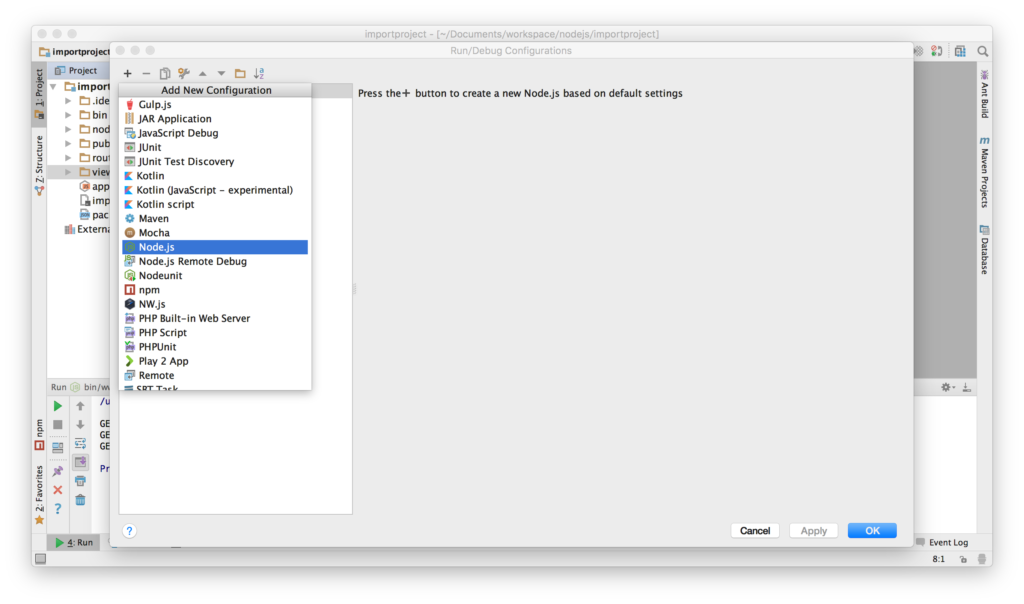
表示させたら、上部の「+」ボタンをクリックして表示される項目から、「Node.js」を選択します。
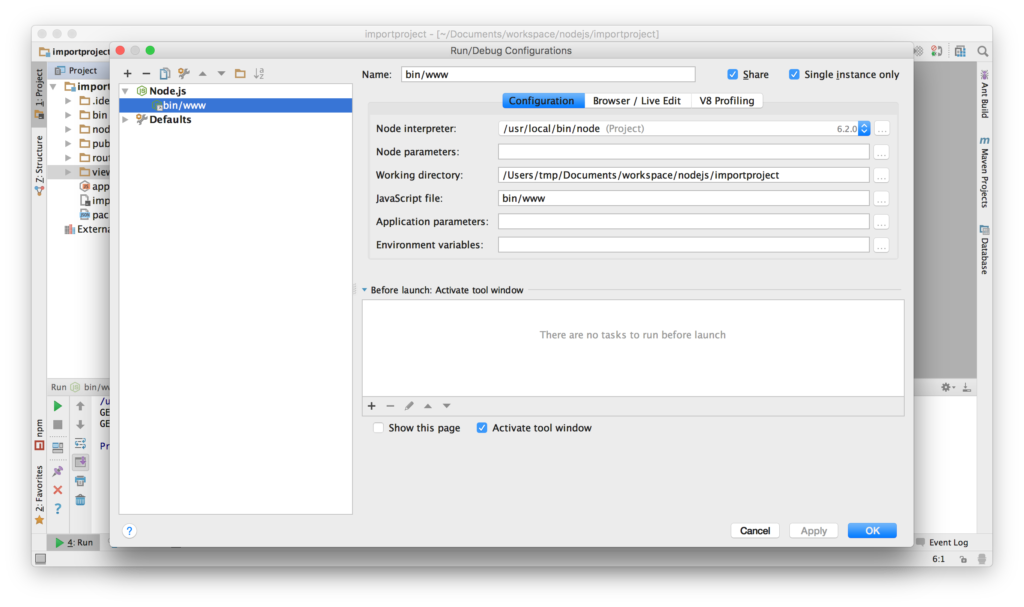
そうしたら、下記の画像のように設定をします。
Node interpreterはNode.jsのパス、Working directoryはプロジェクトのディレクトリです。なので環境によって、設定が変わるはずです。
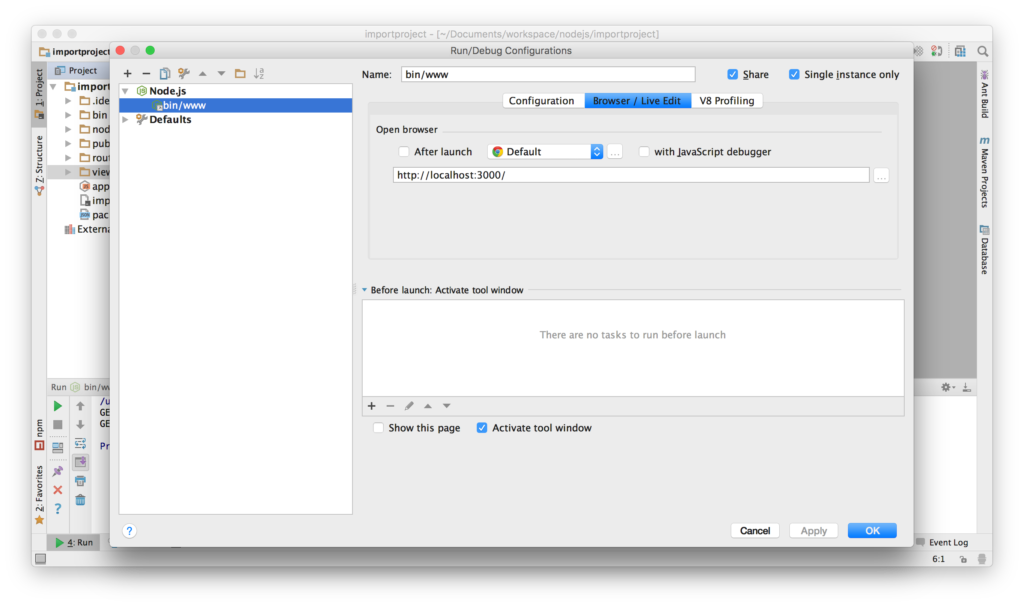
他にも、ブラウザの設定をしておきます。
これで、設定は完了です。
あとは、実行ボタンをクリックして、ブラウザでhttp://localhost:3000 にアクセスすればデバッグができます。
もし、3000のポート番号でアクセスしたくない場合は、上記の画像より、http://localhost:3000 の部分の3000を好きな数字に変えることによって、別のポート番号でアクセスできます。
まとめ
ここまでたどり着くまでに、とても時間がかかりました。
複数人で開発する場合は、.ideaなどの設定ファイルをメンバーで共有しないことが多いと思うのですが、ここまで面倒ならば、共有してもいいと思えてきます。