Xamarin.Formsでリスト表示させる方法についてまとめました。
概要
Xamarin.Formsでも、リスト表示させるためのViewが存在するので、それの簡単な説明をします。
ListView
リスト表示させるためのViewとして、ListViewがあります。そして、このListViewに表示させるデータが指定されているViewCellというものがあります。
今回は、このViewCellの中でもテキストを表示させることができる、TextCellを使います。
デザイン
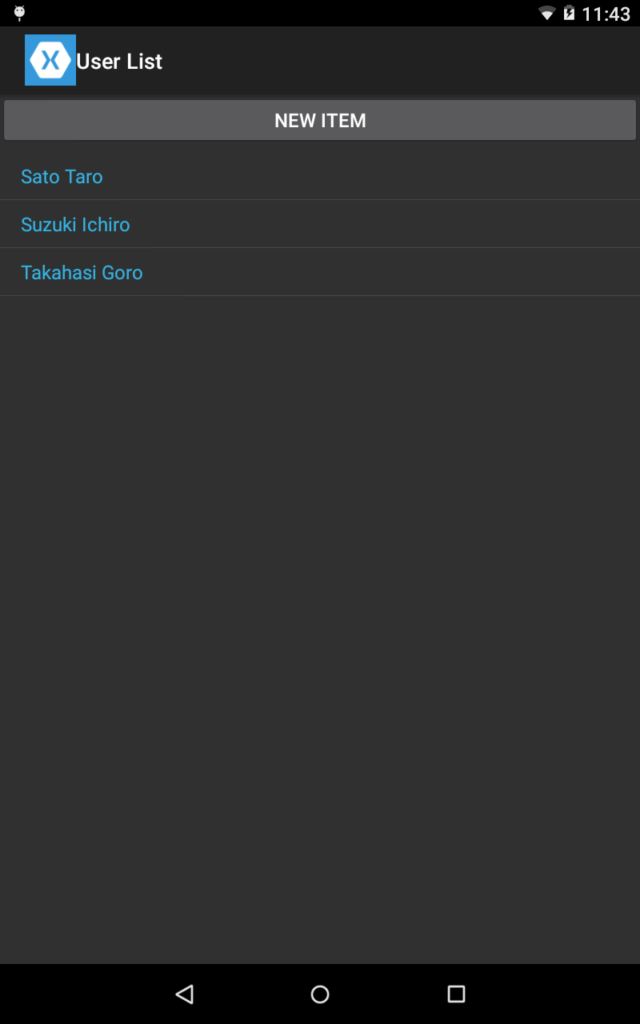
リストにデータを追加するボタンと、その下にListViewを配置しています。
これらのデザインは、MainPage.xamlファイルに記述します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ListDisplay.MainPage"
Title="User List">
<ContentPage.Content>
<StackLayout VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
Orientation="Vertical">
<Button Text="New Item" Clicked="OnNewItem" />
<ListView x:Name="UserListView">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding DisplayName}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
見てわかるように、StackLayoutのコントロールの配置を縦にして、その中に、ボタンとListViewを配置しています。
ボタンには、タップされたらOnNewItemメソッドが実行されるように設定しています。
ListViewには、UserListViewという名前をつけています。これは、プログラムを書いていく過程で使用するので、名前を書いています。
TextCellには、Text="{Binding DisplayName}“としています。DisplayNameの値を表示するということを表しています。
Bindingの後に、表示させたい値の変数を書きます。
リストのデータ
リスト表示させたいデータをクラスのインスタンスで表現します。
今回は、UserクラスのDisplayNameプロパティの値を表示します。
public class User
{
public string DisplayName { get; set; }
}
先ほど、TextCellのBindingで指定したDisplayNameとはここを指し、ここに代入されている値が表示されます。
リストの設定
では、実際にリストにデータを追加していきます。
public partial class MainPage : ContentPage
{
ObservableCollection<User> users = new ObservableCollection<User>();
public MainPage()
{
InitializeComponent();
UserListView.ItemsSource = users;
users.Add(new User { DisplayName = "Sato Taro" });
users.Add(new User { DisplayName = "Suzuki Ichiro" });
users.Add(new User { DisplayName = "Takahashi Goro" });
}
}
リストに表示させるデータは、動的に変化させることを想定しているので、ObservableCollectionクラスのインスタンスにしてあります。もし、動的にリストの表示を買えないのであれば、Listクラスなどを使っても構いません。
最初に、Userクラスを指定して、ObservableCollectionクラスのインスタンス、usersを作っています。
このusersは、UserListViewという名前をつけたListViewのItemSourceに代入します。
これで、usersとListViewが関連付けられます。
その後は、ListViewに表示させるデータを設定するために、usersに値を追加していきます。
値の追加は、Addメソッドを使って行います。その引数に、新しく作ったインスタンスを指定します。
これで、“Sato Taro”、“Suzuki Ichiro”、“Takahashi Goro"がリスト表示されます。
データの追加
このままでは、何も変化がなくつまらないので、配置したボタンを押したら、リストにデータが追加されるようにします。
最終的に、MainPage.xaml.csはこのようになりました(usingやnamespaceの指定は除いています)。
public partial class MainPage : ContentPage
{
ObservableCollection<User> users = new ObservableCollection<User>();
public MainPage()
{
InitializeComponent();
UserListView.ItemsSource = users;
users.Add(new User { DisplayName = "Sato Taro" });
users.Add(new User { DisplayName = "Suzuki Ichiro" });
users.Add(new User { DisplayName = "Takahasi Goro" });
}
void OnNewItem(object sender, EventArgs e)
{
users.Add(new User { DisplayName = "New Item" });
}
}
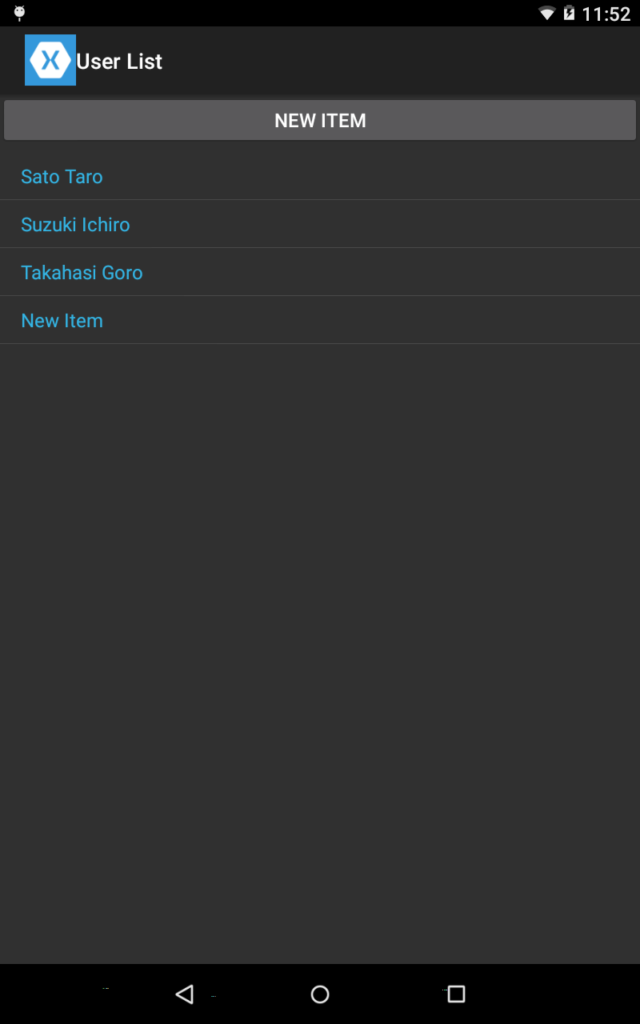
ボタンが押されたたら、OnNewItemメソッドが実行されます。
このメソッドは、新しいインスタンスを作って、それをAddメソッドの引数に指定して、“New Item"と表示するようにしています。
これで、“New Item"という表示が追加されるだけですが、動的に表示が変わるようになりました。
さいごに
次は、表示のカスタイズについて理解していきます。